DEMOCRAT ANIMATION
OBJECTIVE
Create an animation that exhibits the ideals of an American political party.
DURATION
00:00:34:00
SOFTWARE
 ADOBE ILLUSTRATOR
ADOBE ILLUSTRATOR
PROCESS
ORIGINAL
CONCEPT
This project was original a class assignment using 2D animation. The original objective was always to depict a foundational belief of one of the political parties in American government. First, I came up with 2 possible concepts: one depicting the issue of climate change and the other depicting fracking, as seen in my original concept sketch.

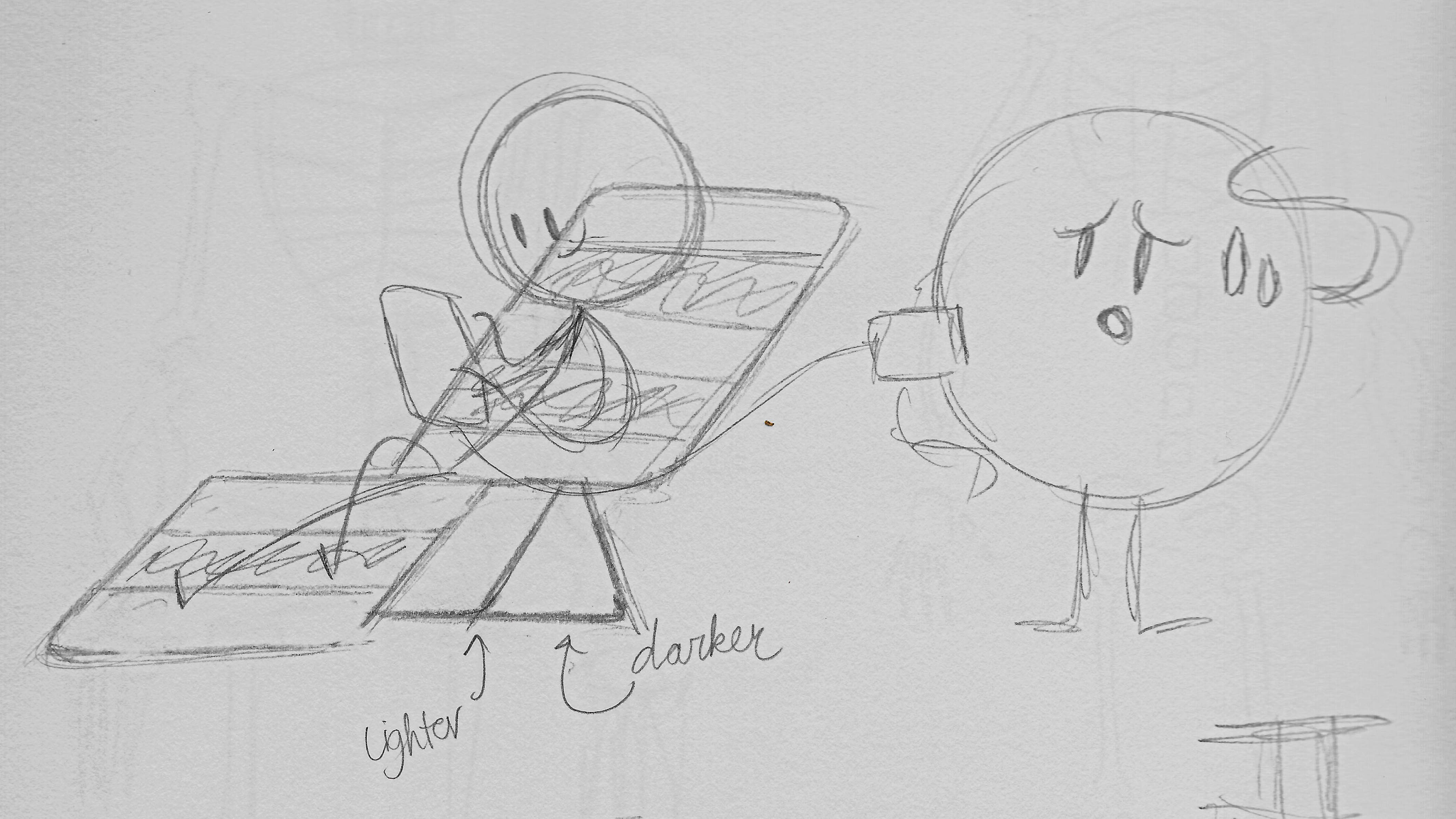
Original Democrat Animation sketch depicting a person lounging while charging his phone in the Earth.
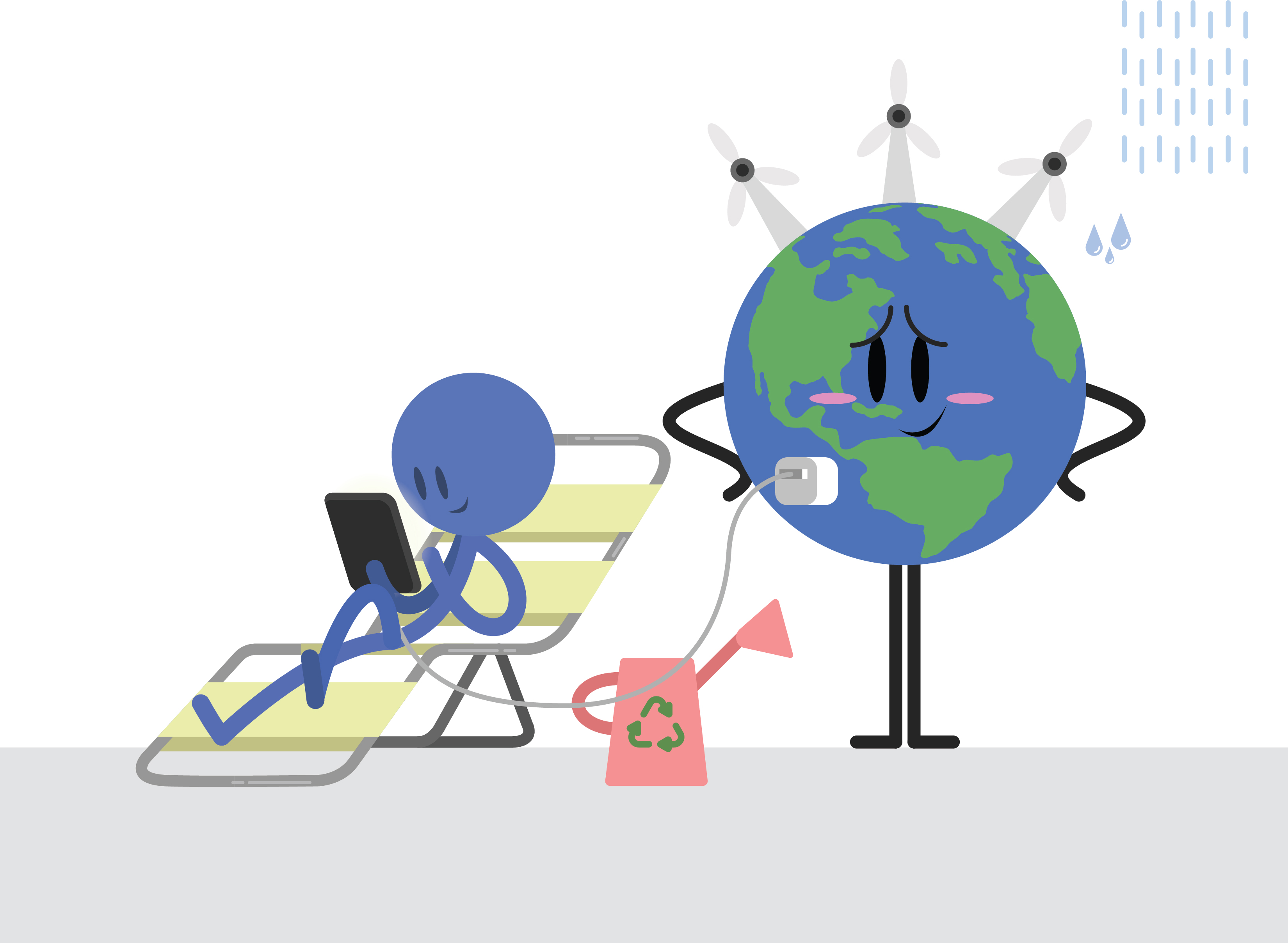
From the sketch I chose to move forward with the concept on climate change, keeping the same composition in the sketch. Within the composition, the human figure relaxing in the chair on the phone represents the human race. I represented humans using the Earth for its natural resources in the form of the human figure charging their phone. As time goes on the Earth takes a visible toll. The human, noticing this, moves to take care of the Earth by watering it with a watering can thus restoring the Earth’s energy. The watering can is decorated with a recycling symbol. So, when the human figure waters the Earth, it represents the human race participating in acts to reverse climate change and take care of planet i.e., recycling and limiting the burning of fossil fuels. To further make that point I depicted wind turbines coming out of the Earth after watering. This scene helps communicate the Democrat ideology to recognize climate change and take care of the Earth as we use its resources.
ANIMATION
After developing the concept, I went into animation. I first finalized the composition in Adobe Illustrator as to seamlessly start animating in Adobe After Effects. In Illustrator, in order to animate the individual shapes, I separate each stroke in their own layer.

Original Illustrator composition with each asset seperated onto their own layers.
After finalizing the composition, I exported the Illustrator file into After Effects as a composition to retain the placement of the of the shapes. I then converted the ai layers into shape layers to be able to change the orientation of the vector paths. From there, I moved each individual shape in order to create the animation.
REVISION
CONCEPT
When revisiting the project, I chose to change mediums and update the character design while keeping the same story beats. The concept is exactly the same but the some of symbolism is updated as well as some parts of the narrative have been elaborated on.
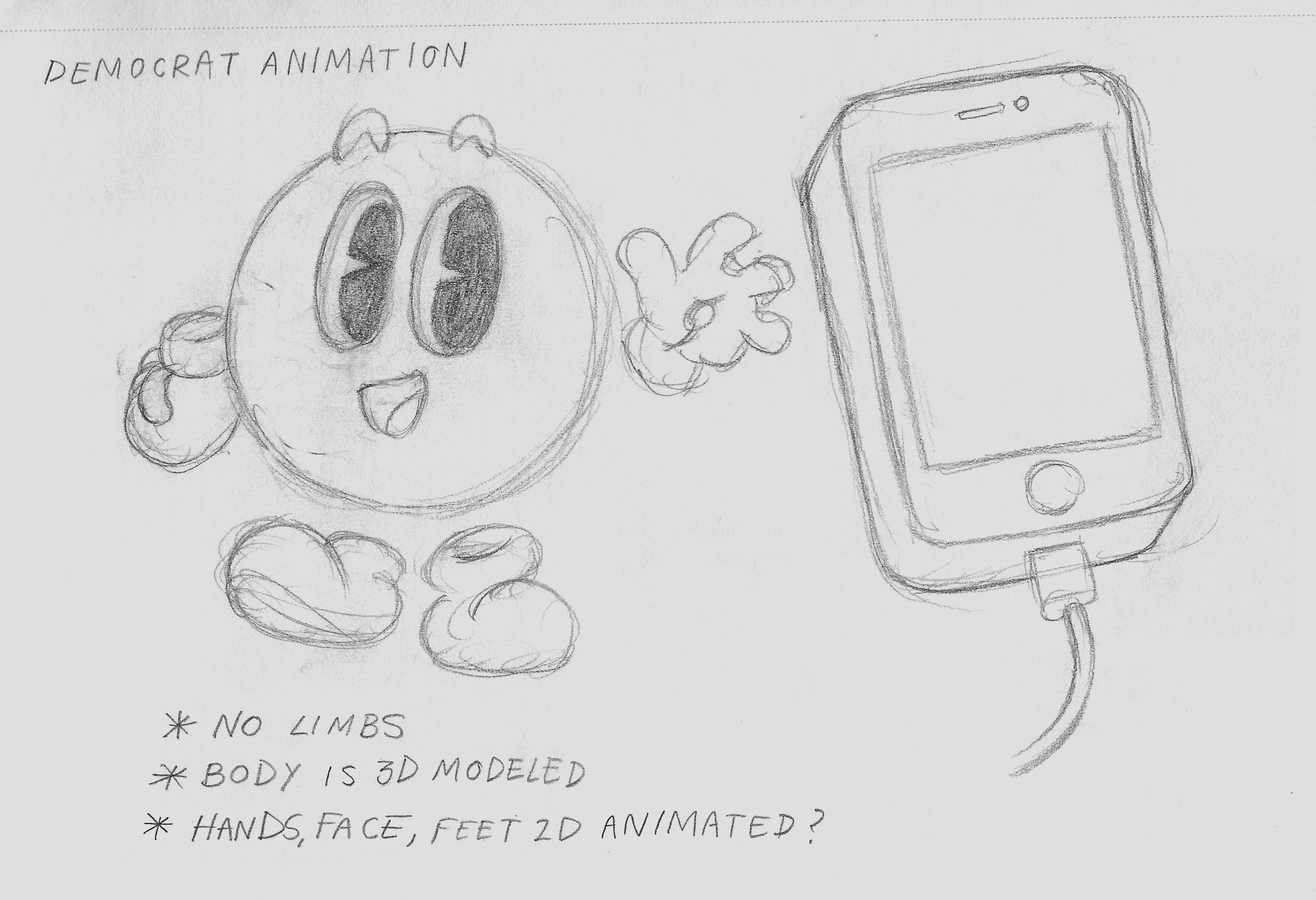
I originally decided to change mediums and 3D animate, so, with that in mind I first sketched out a new composition for the updated animation. In the sketch I changed the style of the Earth character that reflects the style of Rubber Hose cartoons with exaggerated features and gloves with separated features. I also changed the representation of the human race. In the first interation it was an actual person, but to make the message more general I made the figure into a severed human had thus making the phone more prominent. This change makes the message more general and emphasizes the point that we use Earth’s natural resources for our leisure, making human seem like more of a burden.

Sketch of Revised Animation Composition reveals the Earth in a rubber hose style and includes notes on the animation.
STORYBOARD
After the sketch I moved into the animation process. I started with a very basic storyboard of what I want to happen. Within the story I made sure to highlight the facial expressions of the Earth figure and the movement of the hand and phone figures which are indicated with arrows.
Preliminary Storyboard for revised Democrat Animation.
CHARACTER DESIGN
After getting a good sense of the narrative I finalized the design of the Earth. I make a sketch of what I want to figure to look like and then colorize it in Adobe Illustrator.
Revised Earth Design for Democrat Animation. First, hand drawn, then, lined and colored in Illustrator.
CHARACTER MODELING
I then moved into Blender to create the composition. I first started with modeling the Earth. Due to the simplicity of the character design, there was no need for retopology. I modeled the hands by continuously extruding a prism and orienting certain planes in such a way to depict the fingernails in order to make it somewhat lifelike. Finally, when modeling the phone and charger I loosely based it off an iPhone 5. It is mostly made out of prisms, however, when making the formation of the microphone and home button, I actually went in and edited the vertices by hand. I did not include the phone charger wire as I would include it using physics and modifiers.
Blender model of Earth character.
KINEMATICS
Following modeling I began to add physics and inverse kinematics. First, I wanted to make sure the Earth’s feet could move at an ease. I made an individual armature for the leg. Though the earth has no legs I included the bones in the leg armature so the foot of the Earth would have the ability to recognize the floor, move the heel and toes separately, and stay close to body a reasonable amount. I did not add any kinematics to hands because, as opposed to the legs I wanted the hands to be more free so I could have the opportunity to animate more dynamic sequences. I added bones to the eyebrows, eyeballs and pupils, as well as a single bone in the body that served as a parent to the other armatures as well as control the body.
Inverse Kinematics system in the Earth character's foot.
The human hands have a simple armature with a copy rotation bone constraint, meaning whenever I move a single bone of a single finger the entire finger closes, making it easier to animate. Similarly, the wind turbine also has rotation controlling bones. The only thing that does not have bones is the watering can as it will be controlled with an object constraint.
To emulate a wire, I created the basic wire form out of vertices only, with one end connecting to the phone and the charger adapter. I applied cloth physics to the form and then added a skin modifier and subdivision subsurface modifier to complete the look of the wire. Then to make sure it worked as intended when animating I added hooks constraints to the ending vertices.
ANIMATION
After all the set up I finally am able to start animating. Using the pose library and my preliminary storyboard, I created important poses to speed up the animating process. I then first animated the Earth and used that as a guide for the timing of everything else. I hand animated wiggle physics to add to the cartoony nature of the animation. After animating the Earth, I animate the movement of the phone and hand. I focus on the charger adapter and making sure it stays connected to the earth while connected and then reconnects to the human hand at the end of the animation. When animating the watering can I add an emitter to have water droplets fall on top of the Earth. Finally, I add scrolling animation to the hand with the phone.
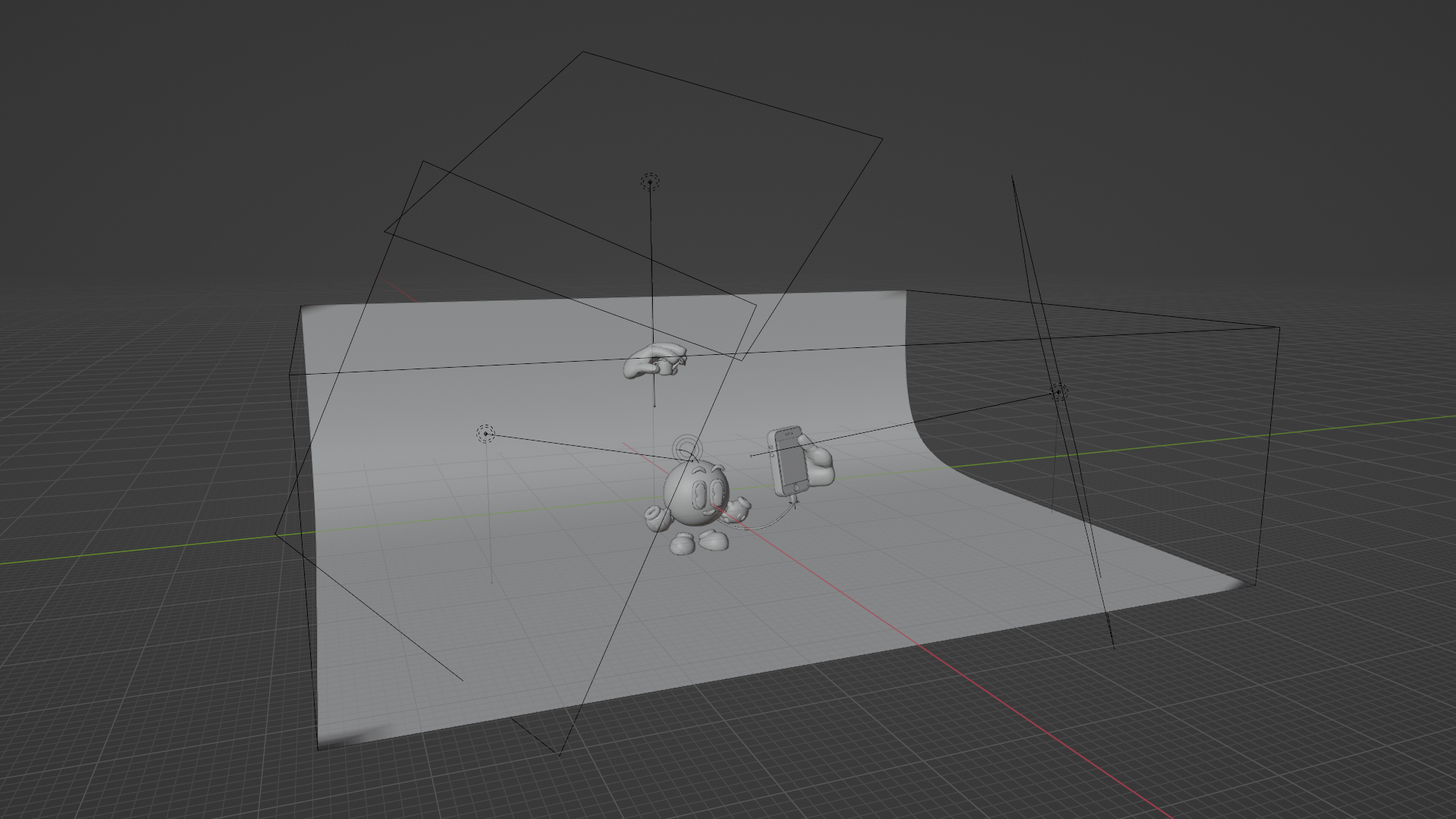
The final steps of the animation are finalizing the lighting and textures. I utilized a simple 3 point lighting set up with one light orient towards the backdrop and then the other two on the figures and adjusted their levels based on preference.

Scene set up of Democrat Animation. Three lights of with two pointing at the subject and one pointing at the background, with some object outside of camera view.
In previous interations I applied an animated clay texture to the animation but to make it perfect I would have to edit the models which would be more tedious than UV mapping. So, I instead decided to make the textures smooth and reflective depending on the object. I mapped the earth in a way where it connects in the back so incase my Image texture doesn’t line up properly it cannot be seen by the audience.
UV MAPPING
I redid the UV map of the hands by using the seam tool and oriented the vertices in a way where making an image texture would be easy. I created a preliminary image texture for the human hands within Blender and then polished it up in Adobe Photoshop. No other objects other than the phone screen required an image texture.

UV map of the human hand figure made by selecting singular faces and creases.
For the phone screen I first exported the screen size and imported in into Adobe Illustrator. In Illustrator I created a basic UI of a social media platform resembling Instagram. I took note of how many times the human hand scrolled, and at which frames they did so. Based on those numbers I created 11 fake social media posts in Adobe Photoshop. I then imported those posts into Illustrator and include them into my fake social media UI. I separate the user feed with heart, top black bar, and battery icon into their own separate layers. I then import the file in Adobe After Effects to animate the scrolls and like animations.
Mock social media phone screen with assets first made in Adobe Photoshop, formatted in Adobe Illustrator, and then animated in Adobe After Effects.
After animating the social media screen in After Effects I then import the video as an Image texture and place it on the Phone screen and render the final animation in cycles to ensure I get maximum quality.
.jpg)
.jpg)
.jpg)